Have you ever uploaded a photograph from your computer to a photo hosting site or your blog and find the colors seem less or more vibrant and just generally not as impressive as you see on your monitor?
When I first started posting my photographs on the web to sites like Flickr, I noticed that often the colors would look less vibrant and subdued when I viewed them on my browser. Somehow they seemed to lack the pizazz and zip they have when viewing them in Photoshop.
The color shift you see with a browser has to do with color spaces. Color spaces are a mathematical way to describe how colors are represented in a photograph. Color spaces help us to ensure that our photographs look right when other people view them on their monitors and when they are printed as photographs.
sRGB is a color space co-created by Hewlett-Packard and Microsoft. It is the color space recommended for use on the internet and by internet browsers. If you want your images to display the proper colors online, you need to make sure they are converted to sRGB as the last step in Photoshop before saving.

Top: sRGB IEC61966-2.1, Bottom: Adobe RGB (1998)
I have my camera set to use the Adobe RGB (1998) color space and 16-bit color because this allows me more flexibility in post-processing. If I don’t convert it to sRGB before uploading to the web, the vibrant colors in the top picture will look subdued as they do in the bottom picture. If you don’t see it next to the one with proper colors, you may not notice, but I want my photographs to look their very best on the internet.
If you post-process in Photoshop, just follow these few steps and you’ll make sure your pictures look their best as well.
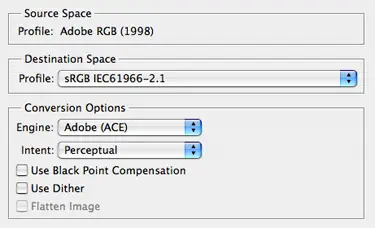
Converting to sRGB IEC61966-2.1 in Photoshop:
-
- Perform all desired post-processing in Photoshop and resize your photo for the web.
- Choose Edit > Convert to Profile with the settings below. Be sure to select sRGB IEC61966-2.1 for the destination profile.

-
- If your image is 16-Bit, choose Image > Mode > 8-Bits/Channel.
- Save your photograph.
Note: Do not choose Edit > Assign Profile. Assigning a profile is not the same as converting to a profile.
When you save an image with Photoshop, you can choose to embed the color space used in the file. It’s helpful to embed the color space if it is not sRGB so other programs can know which color space to use when they look at your image. In our case, the color space does not need to be embedded in the file since browsers assume images are represented as sRGB. I usually do not embed the color space since it makes the file a bit larger.
If you don’t use Photoshop for post-processing, simply save the final image for the web in the sRGB IEC61966-2.1 color space. Although the exact method to select the proper color space varies from program to program, any serious photo imaging program or raw converter will allow you to specify the color space. Refer to your manual for details.









I was just talking about this with a friend of mine. At first I thought I was crazy, that my laptop screen wasn’t right, and that my eyes are bad (I wear glasses).
I found a link to this post on wingerz.com.
Really thankful that you posted this ‘cos a lot of my work goes online and I was unaware of this problem… but then most of my work is targetted for CMYK conversion and the online versions are only references… but still, I’d like my reference shots to look as good as possible…
I suppose thats why Adobe Photoshop Lightroom and the Image processor script in Photoshop have the option to convert to sRGB before saving!
I found this link because I was looking to check that I was converting my aRGB CS2 images correctly into sRGB space. Which apparently I was. But what about the opposite problem. If someone has a wider gamut monitor and they have used a color calibrator which replaced their default sRGB settings in their OS to a wider default. Is there no way to keep the web images from looking over saturated? I am icc or icm wouldn’t work because the OS wouldn’t detect it. Should a sRGB image color shift when viewed in aRGB? I downloaded your example image just check and did as well.
Even i was wondering about this for a long time, Thanks for the help 🙂
ahhh, thank you for this post. Thank you! 😀
Rather than go through the process of converting the profile then converting to 8 bits, it’s far easier top select “save for web” or in the later versions “save for web and devices” which does this automatically for you with less chance of error, and also a preview to show exactly how your images will appear on the web.